- II. Duyarlı Tasavvur Nelerdir?
- III. Duyarlı Tasavvur Niçin Önemlidir?
- IV. Duyarlı Tasarımın Yararları
- V. Duyarlı Bir Internet Sitesi Iyi mi Oluşturulur
- VI. Duyarlı Tasavvur Araçları ve Şablonları
- VII. Duyarlı Tasavvur Problemlerini Yok etme
- Duyarlı Tasarımın Olay Emekleri
- Duyarlı Tuval Nelerdir?
- Duyarlı Tuval Iyi mi Çalışır?
- Duyarlı Tuval, Etkileşimli ve İlgi Cazibeli Kullanıcı Deneyimleri Kurmak İçin Iyi mi Kullanılabilir?
- II. Dijital tuval nelerdir?
- III. Dijital tuval kullanmanın yararları
- IV. Dijital tuvallerin türleri
- V. Dijital tuval iyi mi seçilir
- VI. Dijital tuval iyi mi kullanılır?
- VII. Dijital tuval kullanırken kaçınılması ihtiyaç duyulan yaygın yanlışlar
- Dijital tuvalinizden en iyi halde istifade etmek için ipuçları

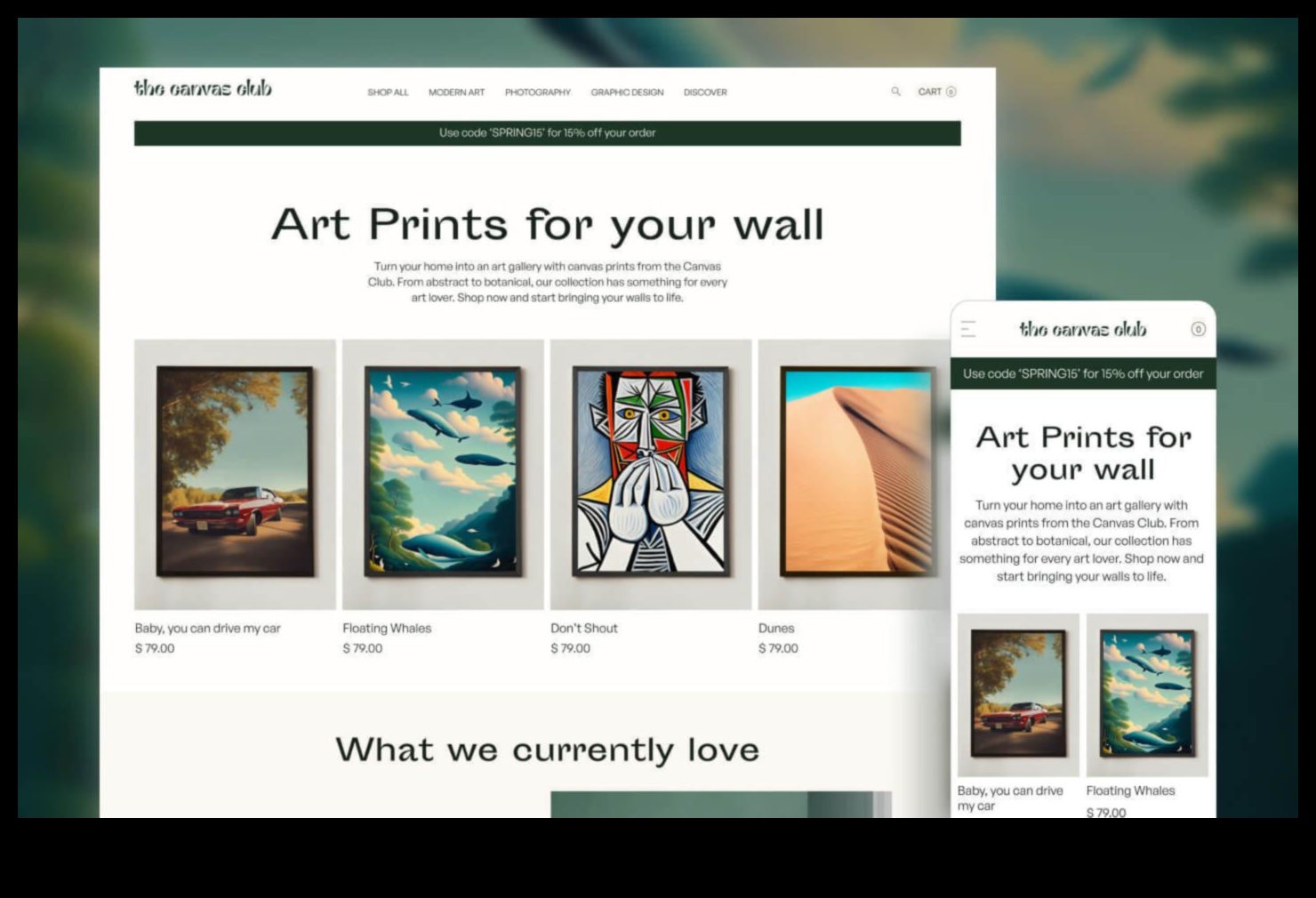
Duyarlı tasavvur, internet sitelerinin görüntülendikleri cihazın boyutuna ahenk sağlamasını elde eden bir internet geliştirme tekniğidir. Bu, bir internet sitesinin masaüstü bilgisayarda, dizüstü bilgisayarda, tablette yahut zeki telefonda görüntülenmesine bakılmaksızın aynı görüneceği ve çalışacağı demektir.
Duyarlı tasavvur önemlidir bu sebeple kullananların kullandıkları cihazdan bağımsız olarak pozitif yönde bir tecrübe yaşamasını sağlar. Duyarlı olmayan bir internet sitesinin ufak bir ekranda kullanması zor olacaktır ve kullanıcılar aradıkları detayları bulamazlarsa siteyi terk etme olasılıkları daha yüksek olabilir.
Duyarlı tasavvur kullanmanın birçok faydası vardır, bunlardan bazıları şunlardır:
- Geliştirilmiş kullanıcı deneyimi
- Artan trafik
- Gelişmiş SEO
- Azaltılmış geliştirme maliyetleri
Yeni bir internet sayfası kurmayı düşünüyorsanız yahut mevcut internet sitenizin performansını iyileştirmeyi düşünüyorsanız, kırılgan tasavvur eğer olmazsa olmazdır.
Duyarlı bir internet sayfası kurmak için birtakım ipuçları:
- Duyarlı bir çerçeve kullanın
- Akıcı görseller kullanın
- Medya sorgularını kullanın
- Internet sitenizi değişik cihazlarda kontrol edin
Duyarlı bir internet sayfası oluşturmanıza destek olacak birçok kaynak mevcuttur. Çevrimiçi olarak öğreticiler, makaleler ve şablonlar bulabilirsiniz. Ek olarak süreçte size destek olması için bir internet geliştiricisi de kiralayabilirsiniz.
Duyarlı tasavvur ile alakalı daha çok informasyon edinmek istiyorsanız, yararlı bulabileceğiniz birtakım kaynaklar şunlardır:
| Antet | Yanıt |
|---|---|
| Tuval | Tuval, üstüne çizim yahut boyama yapılabilen boş bir yüzeydir. |
| Tasavvur | Bir şeyi, bilhassa de işlevsel ve ergonomik bir şeyi planlama ve yapma sanatı yahut uygulaması. |
| Duyarlı Internet Tasarımı | Görüntülenmekte olan cihazın boyutuna ahenk elde eden internet tasarımı. |
| Internet Geliştirme | Internet sayfası oluşturma periyodu. |
| Internet sayfası | Dünya genelinde ağ üstünden erişilebilen bir belge. |

II. Duyarlı Tasavvur Nelerdir?
Duyarlı tasavvur, internet sitelerinin görüntülendikleri cihazın boyutuna ahenk sağlamasını elde eden bir internet geliştirme tekniğidir. Bu, bir internet sitesinin masaüstü bilgisayarda, dizüstü bilgisayarda, tablette yahut zeki telefonda görüntülenmesine bakılmaksızın aynı görüneceği ve çalışacağı demektir.
Duyarlı tasavvur önemlidir bu sebeple kullananların kullandıkları cihazdan bağımsız olarak pozitif yönde bir tecrübe yaşamasını sağlar. Duyarlı olmayan bir internet sayfası daha ufak cihazlarda bozuk yahut kullanılamaz görünür ve bu da kullananların siteyi tamamen terk etmesine yol açabilir.
Duyarlı tasavvur kullanmanın birçok faydası vardır, bunlardan bazıları şunlardır:
- Geliştirilmiş kullanıcı deneyimi
- Mobil cihazlardan gelen trafiğin artması
- Azaltılmış geliştirme maliyetleri
III. Duyarlı Tasavvur Niçin Önemlidir?
Duyarlı tasavvur birçok nedenden ötürü önemlidir. ilk başlarda, internet sitelerinin bütün cihazlarda erişilebilir ve kullanması rahat olmasını sağlayarak kullanıcı deneyimini iyileştirir. Bir internet sayfası kırılgan olduğunda, görüntülendiği cihazın monitör boyutuna uyacak halde düzenini otomatikman ayarlar, böylece kullanıcılar masaüstü bilgisayar, dizüstü bilgisayar, tablet yahut zeki telefon kullanıyor olmalarına bakılmaksızın içinde ne olduğu kolayca okuyabilir ve onunla etkileşime girebilir.
İkinci olarak, kırılgan tasavvur SEO sıralamalarını iyileştirmeye destek olabilir. Google, mobil uyumluluğu bir liste faktörü olarak kullandığını ve kırılgan olmayan internet sitelerinin arama sonuçlarında cezalandırılabileceğini belirtmiştir. Bu, internet siteniz kırılgan değilse, mobil cihazlarda arama sonuçlarında görünme olasılığının daha düşük olabileceği ve bunun da trafik ve gelir yitirilmesine yol açabileceği demektir.
En son, kırılgan tasavvur zamandan ve paradan tutum etmenize destek olabilir. Bütün cihazlarda görüntülenebilen tek bir internet sayfası oluşturarak, işletmeler ayrı mobil ve masaüstü internet sayfaları oluşturma ve sürdürme ihtiyaçından kaçınabilir. Bu, geliştirme ve bakım maliyetlerinde zamandan ve paradan tutum sağlayabilir.

IV. Duyarlı Tasarımın Yararları
Duyarlı tasavvur kullanmanın birçok faydası vardır, bunlardan bazıları şunlardır:
Arttırılmış kullanıcı deneyimi: Duyarlı internet sayfaları, ziyaretçilerin hangi aleti kullanıyor olurlarsa olsunlar sitenizdeki içinde ne olduğu kolayca görüntüleyebilmelerini ve etkileşime girebilmelerini sağlayarak onlara daha iyi bir kullanıcı deneyimi sunar.
Gelişmiş arama motoru optimizasyonu (SEO): Duyarlı internet sitelerinin, Google ve öteki arama motorları mobil ahenkli internet sayfalarını tercih etmiş olduğu için, kırılgan olmayan internet sayfalarına gore arama motoru netice sayfalarında (SERP’ler) daha üst sıralarda yer alma olasılığı daha yüksektir.
Artan trafik ve dönüşümler: Duyarlı internet sayfaları, çevrimiçi informasyon aramak için telefonlarını yahut tabletlerini kullanan kişiler tarafınca ziyaret edilme olasılıkları daha yüksek olduğu için, mobil cihazlardan daha çok trafik ve dönüşüm çekmenize destek olabilir.
Azaltılmış geliştirme maliyetleri: Duyarlı internet sayfaları, yalnızca bir defa oluşturulmaları ve hemen sonra herhangi bir cihazda görüntülenebilmeleri sebebiyle, çoğu zaman kırılgan olmayan internet sayfalarına gore geliştirme açısından daha azca masraflıdır.
Gelişmiş marka tutarlılığı: Duyarlı internet sayfaları, bütün cihazlarda tutarlı bir marka deneyimi yaratmaya destek verir; bu da müşterileriniz içinde emniyet ve sadakat oluşturmanıza destek olabilir.
V. Duyarlı Bir Internet Sitesi Iyi mi Oluşturulur
Duyarlı bir internet sayfası kurmak görünmüş olduğu kadar zor değildir. Birkaç sıradan adımı izleyerek, mükemmel gözüken ve bütün cihazlarda muntazam çalışan bir internet sayfası oluşturabilirsiniz.
Duyarlı bir internet sayfası oluşturmanın adımları şunlardır:
-
Mobil öncelikli bir tasarımla başlayın. Bu, internet sitenizi mobil cihazları düşünerek tasarlamanız gerektiği demektir. Internet sitenizin düzeni ve tasarımı daha ufak ekranlar için optimize edilmeli ve bütün mühim içerik kaydırmaya ihtiyaç duymadan görülebilmelidir.
-
Duyarlı tasavvur araçları ve şablonları kullanın. Duyarlı bir internet sayfası oluşturmanıza destek olabilecek bir takım enstruman ve şablon mevcuttur. Bu araçlar, süreçteki tahmin işini ortadan kaldırabilir ve bütün cihazlarda mükemmel gözüken bir internet sayfası oluşturmanıza destek olabilir.
-
Internet sitenizi değişik cihazlarda kontrol edin. Internet sitenizi oluşturduktan sonrasında, muntazam göründüğünden ve çalıştığından güvenilir olmak için değişik cihazlarda kontrol etmeniz önemlidir. Bu, hataları yakalamanıza ve internet sitenizin hepimiz tarafınca erişilebilir olduğu için güvenilir olmanıza destek olacaktır.
Bu adımları izleyerek bütün cihazlarda mükemmel gözüken ve muntazam çalışan kırılgan bir internet sayfası oluşturabilirsiniz.

VI. Duyarlı Tasavvur Araçları ve Şablonları
Duyarlı bir internet sayfası oluşturmanıza destek olacak bir takım enstruman ve şablon mevcuttur. En popüler olanlardan bazıları şunlardır:
- Önyükleme bir takım kırılgan tasavvur bileşeni içeren parasız ve aleni kaynaklı bir ön uç çerçevesidir.
- Temel bir takım kırılgan tasavvur bileşeni içeren başka bir parasız ve aleni kaynaklı ön uç çerçevesidir.
- İskelet Kolayca özelleştirilebilecek halde tasarlanmış hafifçe ve minimalist bir çerçevedir.
- Bulma Kullanması rahat ve erişilebilir olacak halde tasarlanmış çağıl bir CSS çerçevesidir.
Bu çerçevelere ayrıca, internet sitenize kırılgan özellikler eklemek için kullanılabilecek bir takım eklenti ve kütüphane de vardır. En popüler olanlardan bazıları şunlardır:
- Görünüm Yeniden Boyutlandırma tarayıcınızda değişik monitör boyutlarını simüle etmenize imkan elde eden bir JavaScript kütüphanesidir.
- Medya Sorguları JavaScript Kodunuz içinde medya sorgularını kolayca uygulayabilmenizi elde eden bir JavaScript kütüphanesidir.
- Resim doldurma her aygıt için doğru fotoğraf boyutunu sunmanıza destek olan bir JavaScript kütüphanesidir.
Bu araçları ve şablonları kullanarak bütün cihazlarda mükemmel gözüken kırılgan bir internet sayfasını kolayca oluşturabilirsiniz.

VII. Duyarlı Tasavvur Problemlerini Yok etme
Duyarlı tasavvur uygularken ortaya çıkabilecek bir takım potansiyel mesele vardır. İşte bu sorunları gidermek için birtakım ipuçları:
-
Internet sitenizin kırılgan bir çerçeve kullandığından güvenilir olun. Duyarlı bir çerçeve, bir internet sayfasını kırılgan hale getirmeye destek olan bir kod kümesidir. Birçok değişik kırılgan çerçeve mevcuttur, bundan dolayı ihtiyaçlarınıza en müsait olanı seçebilirsiniz.
-
Internet sitenizi değişik cihazlarda kontrol edin. Duyarlı bir çerçeve uyguladıktan sonrasında, masaüstü bilgisayarlar, dizüstü bilgisayarlar, tabletler ve zeki telefonlar dahil olmak suretiyle internet sitenizi muhtelif değişik cihazlarda kontrol etmeniz önemlidir. Bu, internet sitenizin bütün cihazlarda muntazam görünmesini ve çalışmasını sağlamanıza destek olacaktır.
-
Internet sitenizin düzenini denetlemek için medya sorgularını kullanın. Medya sorguları, bir internet sitesinin düzenini, görüntülendiği cihazın boyutuna gore denetlemek için kullanılır. Medya sorgularını kullanarak, internet sitenizin bütün cihazlarda muntazam görünmesini ve çalışmasını sağlayabilirsiniz.
-
Daha kırılgan bir internet sayfası kurmak için CSS3 özelliklerini kullanın. CSS3, daha kırılgan bir internet sayfası kurmak için kullanılabilecek bir takım hususiyet sunar. Örnek olarak, akıcı düzenler, kırılgan resimler ve daha fazlasını kurmak için CSS3’ü kullanabilirsiniz.
Bu ipuçlarını takip ederek, ortaya çıkabilecek kırılgan tasavvur sorunlarının giderilmesine destek olabilirsiniz.
Duyarlı Tasarımın Olay Emekleri
Duyarlı tasarımı başarıyla tatbik eden internet sayfalarına dair birtakım örnekler şunlardır:
* Amazon: Amazon’un internet sayfası kırılgan tasarımın en popüler örneklerinden biridir. Internet sayfası, görüntülendiği cihazın boyutuna ahenk sağlayarak, masaüstü bilgisayar, dizüstü bilgisayar, tablet yahut zeki telefonda olmalarına bakılmaksızın kullanıcılara kusursuz bir tecrübe sunar.
* Facebook: Feysbuk’un internet sayfası, kırılgan tasarımın bir başka mükemmel örneğidir. Internet sitesinin kullanması ve gezinmesi her cihazda kolaydır ve içerik, cihazın monitör boyutuna gore optimize edilmiş bir halde görüntülenir.
* Twitter: Twitter’ın internet sayfası de kırılgan bir halde tasarlanmıştır; bu sayede kullananların haber akışlarında aktüel kalmaları ve herhangi bir cihazdan öteki kullanıcılarla etkileşime girmeleri kolaylaşır.
* Google: Google’ın internet sayfası dünyanın en oldukca ziyaret edilen internet sitelerinden biridir ve bununla birlikte kırılgan bir halde tasarlanmıştır. Internet sayfası, görüntülendiği cihazın boyutuna ahenk sağlayarak, masaüstü bilgisayar, dizüstü bilgisayar, tablet yahut zeki telefonda olmalarına bakılmaksızın kullanıcılara sorunsuz bir tecrübe sunar.
Bunlar, kırılgan tasarımı başarıyla tatbik eden internet sitelerinin bir tek birkaç örneğidir. Bu örnekleri takip ederek, her cihazda erişilebilir ve kullanıcı dostu bir internet sayfası oluşturabilirsiniz.
Duyarlı tasarımın geleceği parlak. Giderek daha çok insan mobil cihazlardan internete eriştikçe, değişik monitör boyutlarına kırılgan internet sayfalarına olan gereksinim artmaya devam edecek. Duyarlı tasavvur halihazırda yeni internet sayfaları için standarttır ve mevcut internet sitelerinin rekabetçi kalabilmek için kırılgan tasarımı benimsemesi giderek daha da mühim hale gelecektir.
Duyarlı tasarımın büyümesini yönlendiren bir takım unsur vardır. ilk başlarda, mobil cihazlardan internete erişen kişilerin sayısı hızla artmaktadır. 2017’de mobil cihazlar bütün küresel internet trafiğinin yarısından fazlasını oluşturuyordu. 2024’e kadar bu sayının %72’ye erişmesi umut ediliyor.
İkinci olarak, mobil cihazların kalitesi gelişiyor. Mobil cihazlar artık her zamankinden daha kuvvetli ve daha büyük ekranlara ve daha iyi çözünürlüğe sahipler. Bu, kullananların mobil cihazlarında masaüstü bilgisayarlarında yaşadıklarına benzer bir tecrübe bekledikleri anlamına geliyor.
Üçüncüsü, kırılgan tasavvur araçları ve çerçevelerinin geliştirilmesi, internet tasarımcılarının kırılgan internet sayfaları oluşturmasını kolaylaştırdı. Bu araçlar ve çerçeveler, her aygıt için ayrı internet sayfası sürümleri meydana getirmeye ihtiyaç duymadan, her cihazda mükemmel gözüken ve çalışan internet sayfaları kurmayı olası kılıyor.
İnternetin geleceği mobil olmaya devam ettikçe, kırılgan tasavvur giderek daha da mühim hale gelecektir. Duyarlı internet sayfaları oluşturarak, işletmeler internet sitelerinin, kullandıkları cihazdan bağımsız olarak bütün kullanıcılar tarafınca erişilebilir olmasını sağlayabilir.
Duyarlı tasarımın birtakım yararları şunlardır:
- Gelişmiş kullanıcı deneyimi: Duyarlı internet sayfaları, internet sayfasına mobil cihazdan erişen kullanıcılar için daha iyi bir kullanıcı deneyimi sağlar. Kullanıcılar, ekranlarının boyutundan bağımsız olarak internet sayfasında kolayca gezinebilir ve aradıkları detayları bulabilirler.
- Artan trafik: Duyarlı internet sayfaları bir internet sayfasına olan trafiği artırmaya destek olabilir. Bir internet sayfası kırılgan olmadığında, internet sayfasına mobil cihazdan erişen kullanıcılar internet sayfasında gezinmekte güçlük çekebilir ve nihayetinde internet adresinden ayrılabilir. Duyarlı internet sayfaları kullananların internet sayfasına mobil cihazdan erişmesini kolaylaştırır ve bu da artan trafiğe yol açabilir.
- Gelişmiş SEO: Duyarlı internet sayfaları bir internet sitesinin SEO sıralamalarını iyileştirmeye destek olabilir. Bir internet sayfası kırılgan olmadığında, arama motorları internet sayfasını arama sonuçlarında daha düşük sıralayarak cezalandırabilir. Duyarlı internet sayfaları, arama motorlarının internet sayfasını taramasını ve dizine eklemesini kolaylaştırır, bu da gelişmiş SEO sıralamalarına yol açabilir.
- Azaltılmış geliştirme maliyetleri: Duyarlı internet sayfaları geliştirme maliyetlerini azaltmaya destek olabilir. İşletmeler, değişik monitör boyutlarına kırılgan tek bir internet sayfası oluşturarak her aygıt için internet sitesinin ayrı sürümlerini oluşturmanın maliyetinden kaçınabilir.
S: Duyarlı tasavvur nelerdir?
A: Duyarlı tasavvur, internet sitelerinin görüntülendikleri cihazın boyutuna ahenk sağlamasını elde eden bir internet geliştirme tekniğidir. Bu, bir internet sitesinin masaüstü bilgisayarda, dizüstü bilgisayarda, tablette yahut zeki telefonda görüntülenmesine bakılmaksızın aynı görüneceği ve işlev göreceği demektir.
S: Duyarlı tasavvur niçin önemlidir?
A: Duyarlı tasavvur önemlidir bu sebeple internet sitenizin bütün cihazlardaki kullanıcılar tarafınca erişilebilir olmasını sağlar. Günümüz dünyasında, insanoğlu internete erişmek için giderek daha çok mobil cihazlarını kullanıyor, bundan dolayı internet sitenizin mobil cihazlarda mükemmel görünmesini ve çalışmasını sağlamak önemlidir.
S: Duyarlı tasarımın yararları nedir?
A: Duyarlı tasavvur kullanmanın birçok faydası vardır, bunlardan bazıları şunlardır:
- Arttırılmış kullanıcı deneyimi
- İyileştirilmiş SEO
- Azaltılmış geliştirme maliyetleri

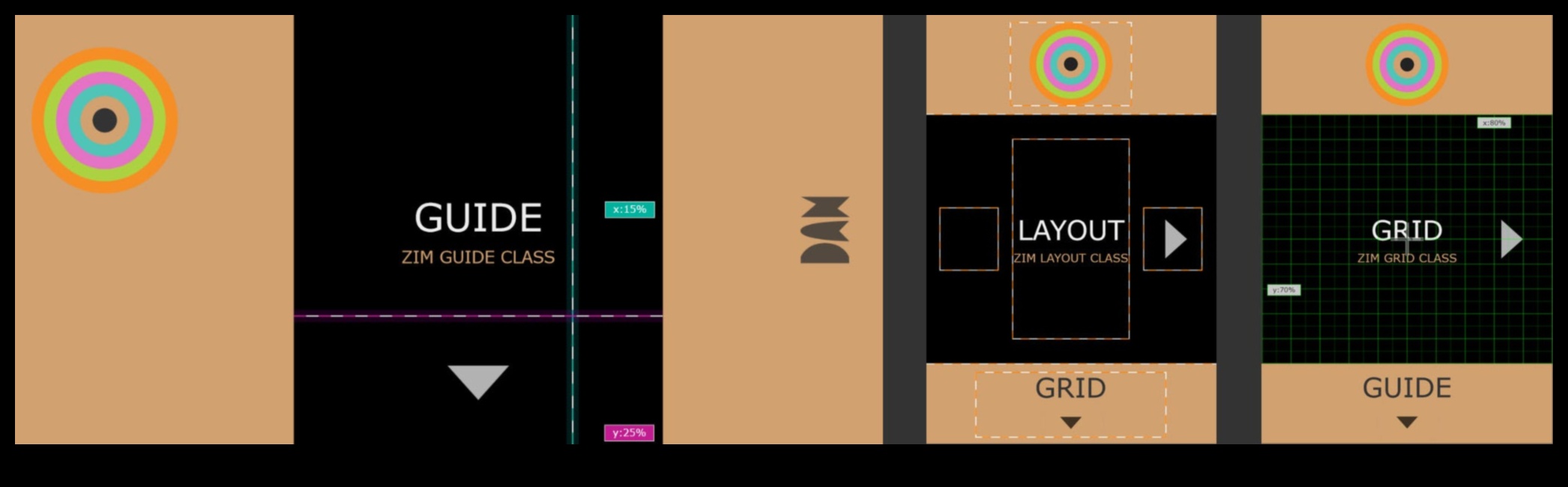
Duyarlı tuval, dijital tasavvur alanında yeni bir kavramdır. Kullananların dijital içerikle kendi cihazlarına gore uyarlanmış bir halde etkileşime girmelerine imkan sağlayarak etkileşimli ve entresan kullanıcı deneyimleri yaratmanın bir yoludur.
Duyarlı tuval, insanların dijital içerikle etkileşim kurma biçiminin hızla değişmiş olduğu fikrine dayanmaktadır. Geçmişte, insanoğlu dijital içerikle masaüstü bilgisayarlarda etkileşim kuruyordu. Sadece bugün, insanoğlu dijital içeriğe erişmek için giderek daha çok mobil aygıt kullanıyor.
Duyarlı tuval, tasarımcıların bir kullanıcının kullandığı muayyen cihaza gore uyarlanmış deneyimler oluşturmasına imkan tanır. Bu, kullananların masaüstü bilgisayar, dizüstü bilgisayar, tablet yahut zeki telefon kullanmalarına bakılmaksızın tutarlı bir deneyime haiz olabilecekleri demektir.
Duyarlı tuval, entresan ve etkileşimli kullanıcı deneyimleri kurmak için kullanılabilen kuvvetli bir araçtır. Nispeten yeni bir kavramdır, sadece halihazırda dünyanın biri olan markalarından bazıları tarafınca kullanılmaktadır.
Bu makalede, kırılgan tuval terimini daha detaylı bir şekilde inceleyeceğiz. Ne işe yaradığını, iyi mi çalıştığını ve entresan ve etkileşimli kullanıcı deneyimleri kurmak için iyi mi kullanılabileceğini tartışacağız.

Duyarlı Tuval Nelerdir?
Duyarlı tuval, kullananların dijital içerikle kendi cihazlarına gore uyarlanmış bir halde etkileşime girmelerine imkan tanıyarak etkileşimli ve entresan kullanıcı deneyimleri yaratmanın bir yoludur.
Duyarlı tuval, insanların dijital içerikle etkileşim kurma biçiminin hızla değişmiş olduğu fikrine dayanmaktadır. Geçmişte, insanoğlu dijital içerikle masaüstü bilgisayarlarda etkileşim kuruyordu. Sadece bugün, insanoğlu dijital içeriğe erişmek için giderek daha çok mobil aygıt kullanıyor.
Duyarlı tuval, tasarımcıların bir kullanıcının kullandığı muayyen cihaza gore uyarlanmış deneyimler oluşturmasına imkan tanır. Bu, kullananların masaüstü bilgisayar, dizüstü bilgisayar, tablet yahut zeki telefon kullanmalarına bakılmaksızın tutarlı bir deneyime haiz olabilecekleri demektir.
Duyarlı Tuval Iyi mi Çalışır?
Duyarlı tuval, HTML, CSS ve JavaScript’in bir kombinasyonunu kullanarak çalışır. HTML, sayfanın temel yapısını kurmak için kullanılır, CSS, sayfayı biçimlendirmek için kullanılır ve JavaScript, sayfaya etkileşim eklemek için kullanılır.
Duyarlı tuval, medya sorguları terimine dayanır. Medya sorguları, tasarımcıların bir sayfanın değişik cihazlarda iyi mi görüntüleneceğini belirlemesine imkan tanır. Örnek olarak, bir tasarımcı bir sayfanın mobil bir cihazda masaüstü bilgisayardan değişik halde görüntülenmesi icap ettiğini belirleyebilir.
Duyarlı tuval, kullananların kullandıkları cihazdan bağımsız olarak tutarlı bir deneyime haiz olmalarını sağlamak için medya sorgularını kullanır. Bu, değişik cihazlar için sayfanın değişik sürümleri oluşturularak yapılır. Örnek olarak, masaüstü bilgisayarlar, dizüstü bilgisayarlar, tabletler ve zeki telefonlar için sayfanın değişik bir sürümü olabilir.

Duyarlı Tuval, Etkileşimli ve İlgi Cazibeli Kullanıcı Deneyimleri Kurmak İçin Iyi mi Kullanılabilir?
Duyarlı tuval, entresan ve etkileşimli kullanıcı deneyimleri kurmak için muhtelif şekillerde kullanılabilir. Duyarlı tuvalin kullanılabileceği yollardan bazıları şunlardır:
- Etkileşimli haritalar oluşturma
- Etkileşimli çizelgeler ve grafikler oluşturma
- Etkileşimli oyunlar yaratmak
- Etkileşimli öğreticiler oluşturma
- Etkileşimli sunumlar oluşturma
Duyarlı tuval, entresan ve etkileşimli kullanıcı deneyimleri kurmak için kullanılabilen kuvvetli bir araçtır. Nispeten yeni bir kavramdır, sadece halihazırda dünyanın biri olan markalarından bazıları tarafınca kullanılmaktadır.

Duyarlı tuval, entresan ve etkileşimli kullanıcı deneyimleri kurmak için kullanılabilen kuvvetli bir araçtır. Nispeten yeni bir kavramdır, sadece halihazırda dünyanın biri olan markalarından bazıları tarafınca kullanılmaktadır.
Şayet entresan ve etkileşimli kullanıcı deneyimleri yaratmanın bir yolunu arıyorsanız, kırılgan tuval dikkate almanız ihtiyaç duyulan bir araçtır.
| Antet | Yanıt |
|---|---|
| Tuval | Dijital tuval, kullananların fotoğraf, grafik ve öteki dijital içerikleri oluşturmasına ve düzenlemesine imkan tanıdıkları olan bir yazılım platformudur. |
| Dijital gerçeklik | Dijital gerçeklik, bilgisayar tarafınca açılan bir ortamla etkileşimin sürükleyici deneyimini tarif etmek için kullanılan bir terimdir. |
| Düşünce | Düşünce, düşünme yahut hayal etme yöntemiyle açılan zihinsel bir kavram yahut plandır. |
| Duyarlı tasavvur | Duyarlı tasavvur, bir internet sitesinin masaüstü, dizüstü bilgisayarlar, tabletler ve zeki telefonlar dahil olmak suretiyle muhtelif cihazlarda muntazam görünmesini ve çalışmasını elde eden bir internet tasavvur yaklaşımıdır. |
| Dönüşüm | Dönüşüm, bir vaziyet yahut biçimden başka bir duruma geçme sürecidir. |

II. Dijital tuval nelerdir?
Dijital tuval, kullananların dijital resimler, videolar ve öteki içerikler oluşturmasına ve düzenlemesine imkan tanıdıkları olan bir yazılım platformudur. Çoğu zaman çizim araçları, boyama araçları ve metin düzen araçları şeklinde içerik oluşturma ve düzen için muhtelif araçlar ve özellikler sağlar. Dijital tuvaller, sanat eseri oluşturma, internet sayfası tasarlama ve oyun geliştirme şeklinde muhtelif amaçlar için kullanılabilir.
III. Dijital tuval kullanmanın yararları
Dijital tuval kullanmanın birçok faydası vardır, bunlardan bazıları şunlardır:
- Artan yaratıcılık
- Geliştirilmiş ortaklaşa iş
- Gelişmiş üretkenlik
- Basitleştirilmiş iş akışı
- Azaltılmış maliyetler
Gelin bu faydaların her birine daha yakından bakalım.
IV. Dijital tuvallerin türleri
Birçok değişik dijital tuval türü mevcuttur ve her biri kendine has özelliklere ve faydalara haizdir. En yaygın dijital tuval türlerinden bazıları şunlardır:
- Raster tuvaller
- Vektör tuvalleri
- 3D tuvaller
- AR/VR tuvalleri
Dijital tuvalin her türünün kendine has avantajları ve dezavantajları vardır, bundan dolayı hususi ihtiyaçlarınıza müsait doğru tuval çeşidini seçmeniz önemlidir.
Raster tuvaller en yaygın dijital tuval türüdür. Px ızgarasından oluşurlar ve her piksele muayyen bir renk atanabilir. Raster tuvaller, bir ekranda görüntülenmesi amaçlanan sahneler ve grafikler kurmak için idealdir.
Vektör tuvalleri, görseller kurmak için matematiksel denklemler kullanan bir tür dijital tuvaldir. Bu, vektör görsellerinin herhangi bir nitelik kaybı olmadan yukarı yahut aşağı ölçeklenebileceği demektir. Vektör tuvalleri, değişik boyutlarda kullanılması ihtiyaç duyulan illüstrasyonlar, logolar ve öteki grafikler kurmak için idealdir.
3D tuvaller, sanatçıların 3d nesneler oluşturmasına imkan tanıdıkları olan bir tür dijital tuvaldir. 3D tuvaller, modeller, animasyonlar ve öteki 3D içerikler kurmak için idealdir.
AR/VR tuvalleri, sanatçıların sürükleyici deneyimler yaratmalarına imkan tanıdıkları olan bir tür dijital tuvaldir. AR/VR tuvalleri, artırılmış gerçeklik yahut sanal gerçeklikte görüntülenebilen oyunlar, simülasyonlar ve öteki deneyimler yaratmak için idealdir.
Dijital tuvalin her türünün kendine has avantajları ve dezavantajları vardır, bundan dolayı hususi ihtiyaçlarınıza müsait doğru tuval çeşidini seçmeniz önemlidir.
V. Dijital tuval iyi mi seçilir
Piyasada birçok değişik dijital tuval bulunmaktadır ve her birinin kendine has özellikleri ve avantajları vardır. Dijital bir tuval seçerken, aşağıdaki faktörleri göz önünde bulundurmak önemlidir:
- Bütçeniz
- Tuval için amaçlanan kullanımınız
- Haiz olduğunuz teknik ihtisas düzeyi
- Tuvalin boyutu ve çözünürlüğü
- Tuvalle ahenkli yazılım
Bu faktörleri göz önünde bulundurduğunuzda, seçeneklerinizi daraltmaya başlayabilirsiniz. İşte bugün piyasadaki en popüler dijital tuvallerden birkaçı:
- Wacom Cintiq
- Apple iPad Pro
- Microsoft Surface Pro
- Samsung Galaxy Tab S7+
- Asus ZenBook Pro Duo
Bu tuvallerin her birinin kendine has avantajları ve dezavantajları vardır, bundan dolayı karar vermeden ilkin araştırmanızı yapmanız önemlidir. İncelemeleri okuyabilir, eğitimleri izleyebilir ve satın almadan ilkin değişik tuvalleri deneyebilirsiniz.
Dijital bir tuval seçtikten sonrasında, kendi dijital şaheserlerinizi yaratmak için kullanmaya başlayabilirsiniz. Birazcık ergonomik yaparak, dijital sanatınızı bir üst seviyeye taşıyacak çarpıcı resimler, çizimler ve animasyonlar yaratabileceksiniz.
VI. Dijital tuval iyi mi kullanılır?
Dijital tuvaller aşağıdakiler de dahil olmak suretiyle muhtelif amaçlar için kullanılabilir:
* Dijital sanat ve illüstrasyonlar oluşturma
* Internet sayfaları ve uygulamalar tasarlamak
* Yeni ürün ve hizmetlerin prototiplenmesi
* Çevrimiçi sunumlar ve atölyeler uygulamak
* Tedris ve öğrenme
* Projelerde başkalarıyla ortaklaşa iş yapmak
Dijital tuvali kullanmak için atmanız ihtiyaç duyulan muayyen adımlar, kullandığınız yazılıma bağlı olarak değişecektir. Sadece, birtakım genel ipuçları şunlardır:
* Projenize müsait ebatlarda bir tuval seçin.
* Sizin için en iyi olanı bulmak için değişik araçları ve özellikleri kontrol edin.
* Bir şeyler ters gittiğinde kaybetmemek için çalışmalarınızı tertipli olarak kaydedin.
* Geri bildirim almak ve projeler üstünde ortaklaşa iş yapmak için çalışmalarınızı başkalarıyla paylaşın.
İşte size destek olabilecek birtakım ek kaynaklar:
* [Digital Canvas Tutorials](https://www.digitalcanvas.com/tutorials/)
* [Digital Canvas Tips and Tricks](https://www.digitalcanvas.com/tips-and-tricks/)
* [Digital Canvas Community](https://www.digitalcanvas.com/community/)
VII. Dijital tuval kullanırken kaçınılması ihtiyaç duyulan yaygın yanlışlar
Dijital tuval kullanırken, hayal kırıklığına ve süre yitirilmesine yol açabilecek yaygın hatalardan kaçınmak önemlidir. İşte kaçınılması ihtiyaç duyulan en yaygın hatalardan bazıları:
- İleriye dönük planlama yapmamak
- Oldukça fazla enstruman kullanmak
- Çalışmanızı tertipli olarak kaydetmemek
- Çalışmanızı yedeklememek
- Aynı anda oldukca fazla şey meydana getirmeye çalışmak
- Cesaretini yitirmek
Bu yaygın hatalardan kaçınarak dijital tuvalinizden en iyi halde yararlanabilir, güzel ve entresan dijital içerikler oluşturabilirsiniz.
Dijital tuvalinizden en iyi halde istifade etmek için ipuçları
Dijital tuvalinizden en iyi halde istifade etmek için birtakım ipuçları:
- Kullanıcılarınız için görsel olarak cazibeli ve entresan bir tecrübe yaratmak için muhtelif araçlar ve özellikler kullanın.
- Tuvalinizin değişik cihazlarda görüntülenebilmesi için kırılgan olduğu için güvenilir olun.
- Tuvalinizi tertipli ve gezinmesi rahat tutun.
- Tuvalinizi tertipli olarak yeni içeriklerle güncelleyin.
- İnsanların tuvalinizle iyi mi etkileşim kurduğunu görmek ve bu verilere gore iyileştirmeler yapmak için analizlerinizi takip edin.
Bu ipuçlarını izleyerek hem görsel olarak cazibeli bununla birlikte entresan bir dijital tuval yaratabilir, iş hedeflerinize ulaşmanıza destek olabilirsiniz.
Netice olarak, kırılgan tuval, entresan ve etkileşimli kullanıcı deneyimleri kurmak için kullanılabilen kuvvetli bir araçtır. Duyarlı tasarımın prensiplerini anlayarak ve bu tarz şeyleri dijital tuvalinize uygulayarak, bireysel kullanıcıya gore uyarlanmış ve aletine ve ortamına ahenk elde eden deneyimler oluşturabilirsiniz.
Duyarlı tuval hala nispeten yeni bir kavramdır, sadece giderek daha çok tasarımcı potansiyelini ayrım ettikçe hızla popülerlik kazanmaktadır. Teknoloji gelişmeye devam ettikçe, kırılgan tuval ile yaratılabilecek olasılıklar artmaya devam edecektir.
Duyarlı tuval ile alakalı daha çok informasyon edinmek istiyorsanız, çevrimiçi olarak birçok kaynak mevcuttur. Adım atmak için bilmenizde fayda olan her şeyi öğretecek makaleler, öğreticiler ve hatta kurslar bulabilirsiniz.
Duyarlı tuval ile olasılıklar sonsuzdur. O zaman ne bekliyorsunuz? Bugün yaratmaya başlayın!
S: Dijital tuval nelerdir?
A: Dijital tuval, kullananların görsel içerik oluşturmasına ve paylaşmasına imkan tanıdıkları olan bir yazılım platformudur. Tasavvur, çizim, boyama ve animasyon dahil olmak suretiyle muhtelif amaçlar için kullanılabilir.
S: Dijital tuval kullanmanın yararları nedir?
A: Dijital tuval kullanmanın birçok faydası vardır, bunlardan bazıları şunlardır:
Elastikiyet: Dijital tuvaller son aşama esnektir ve bilgisayarlar, tabletler ve zeki telefonlar dahil olmak suretiyle muhtelif cihazlarda kullanılabilir.
İşbirliği: Dijital tuvaller, projelerde başkalarıyla ortaklaşa iş yapmayı kolaylaştırır. Kullanıcılar çalışmalarını reel zamanlı olarak başkalarıyla paylaşabilir ve geri bildirim sağlayabilir.
Erişilebilirlik: Dijital tuvaller her kabiliyet seviyesindeki kullanıcıya açıktır. Kullananların yüksek kaliteli içerik oluşturmasına destek olabilecek muhtelif özellikler ve araçlar sunarlar.
S: Dijital tuvallerin değişik türleri nedir?
A: Her biri kendine has özelliklere ve kabiliyetlere haiz muhtelif değişik dijital tuval türleri mevcuttur. En popüler dijital tuval türlerinden bazıları şunlardır:
Vektör grafik düzenleyicileri: Vektör grafik düzenleyicileri, kullananların matematiksel denklemlerle tanımlanan sahneler olan vektör grafikleri oluşturmasına ve düzenlemesine imkan tanır. Vektör grafikleri ölçeklenebilirdir, şu demek oluyor ki nitelik kaybı olmadan yine boyutlandırılabilirler.
Raster grafik düzenleyicileri: Raster grafik düzenleyicileri, kullananların piksellerden oluşan sahneler olan raster grafikleri oluşturmasına ve düzenlemesine imkan tanır. Raster grafikler ölçeklenebilir değildir, şu demek oluyor ki yine boyutlandırıldıklarında pikselleşebilirler.
3D modelleme yazılımı: 3D modelleme yazılımı, kullananların 3D modeller oluşturmasına ve düzenlemesine imkan tanır. 3D modeller, realist sahneler ve animasyonlar kurmak için kullanılabilir.
S: Dijital tuvali iyi mi seçerim?
A: Dijital tuval seçerken dikkate katılması ihtiyaç duyulan birkaç unsur vardır:
İhtiyaçlarınız: Dijital tuvali ne için kullanmak istiyorsunuz?
Bütçeniz: Ne kadar para harcamak istiyorsunuz?
Kabiliyet düzeyiniz: Dijital tasavvur hikayesinde kabiliyet düzeyiniz nelerdir?
S: Dijital tuvali iyi mi kullanırım?
A: Dijital bir tuval kullanmak nispeten basittir. Dijital bir tuval seçtikten sonrasında, onu açıp içerik meydana getirmeye başlayabilirsiniz. Bir çok dijital tuval, başlamanıza destek olabilecek muhtelif öğreticiler ve kılavuzlar sunar.
S: Dijital tuval kullanırken kaçınılması ihtiyaç duyulan yaygın yanlışlar nedir?
A: Dijital tuval kullanırken kaçınılması ihtiyaç duyulan birkaç yaygın hata vardır, bunlar şunlardır:
Çalışmanızı kaydetmemek: Bilhassa büyük bir proje üstünde çalışıyorsanız çalışmanızı sık sık kaydetmeniz önemlidir.
Çalışmalarınızı yedeklememek: Bilgisayarınızın çökmesi yahut dosyalarınızın kaybolması niteliğinde çalışmalarınızı tertipli olarak yedeklemeniz de önemlidir.
Tabaka kullanmamak: Tabaka kullanmak, çalışmanızı tertipli tutmanıza ve düzenlemeyi kolaylaştırmanıza destek olabilir.
S: Dijital tuvalinizden en iyi halde istifade etmek için ipuçlarınız nedir?
A: Dijital tuvalinizden en iyi halde istifade etmek için birkaç ipucu:
Değişik araçlar ve özellikler kontrol edin: Her dijital tuval muhtelif araçlar ve özellikler sunar. Sizin için en iyi olanları bulmak için değişik araçlar ve özellikler kontrol edin.
Eğitimlerden ve kılavuzlardan yararlanın: Bir çok dijital tuval, yazılımı iyi mi kullanacağınızı öğrenmenize destek olabilecek eğitimler ve kılavuzlar sunar. Yeni beceriler öğrenmek ve iş akışınızı iyileştirmek için bu kaynaklardan yararlanın.
Çevrimiçi topluluklara katılın: Dijital sanatçıların çalışmalarını paylaşabilecekleri ve birbirlerinden öğrenebilecekleri oldukca sayıda çevrimiçi camia vardır. Öteki sanatçılarla irtibat oluşturmak ve çalışmalarınızla alakalı geri bildirim almak için bu topluluklara katılın.















0 Yorum